Be Joyful!
코드스테이츠 PMB 10기 | MBTI 과몰입 인간의 웹 개발 3대장 파헤치기 본문

우리가 매일같이 들락날락 하는 수많은 웹 사이트들은 어떻게 만들어졌을까요?
웹 사이트를 제작하는 데는 다양한 프로그래밍 언어가 활용될 수 있지만, 그 중에서도 가장 기본적으로 알아둬야 할 웹 개발 3대장은 바로 'HTML, CSS, JS' 입니다.
HTML(Hyper Text Markup Language): 구조 만들기
웹 브라우저에서 문서 및 웹 페이지가 표시되는 방법을 규정하는 언어
웹 페이지의 구조와 의미를 규정하는 정적 언어
CSS(Cascading Style Sheets): 스타일 지정
HTML 문서의 스타일을 지정하는 방식을 규정하는 스타일시트 언어
웹의 시각적 표현 담당
JS(JavaScript): 상호작용 증가
웹 페이지의 동적 처리를 담당하는 프로그래밍 언어
※ Java와 헷갈리지 말자 (장피엠님 왈: Java가 햄이라면 JS는 햄스터다.너무 웃겨. 엉엉)
PM 꿈나무로서 웹 개발에 대한 기초 지식을 함양하는 것은 추후 개발자와의 원활한 커뮤니케이션과 효율적 업무 수행을 위한 소중한 자산이 될 것입니다. 하여, 오늘은 실제 웹 사이트를 분석하며 웹 개발 3대장이 어떻게 녹아들어 있는지 살펴보도록 하겠습니다.
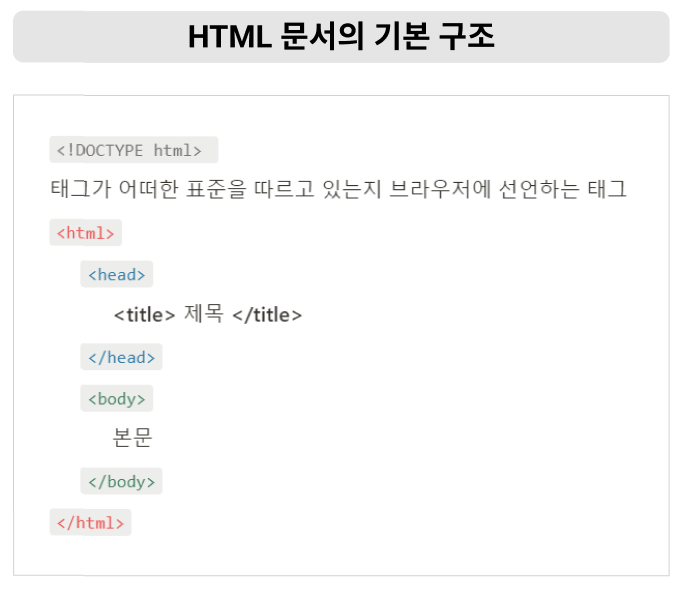
HTML 문서의 기본구조
HTML 문서는 일반적으로 다음과 같은 기본 구조를 따릅니다.

<!DOCTYPE html>
일반적으로는 해당 문서가 어떤 버전으로 작성되었는지를 선언하는 <!DOCTYPE html>을 가장 먼저 작성합니다.
<html> ... </html>
html 문서의 시작과 끝을 알립니다. <html> 태그의 하위 태그로는 <head>와 <body> 태그가 있습니다.
<head> ... </head>
<html>의 하위 태그로, 문서의 머리를 나타냅니다. 화면에는 직접적으로 보이지 않지만 숨은 데이터를 정의하는 태그들이 선언됩니다. 주로 <title>, <meta> 태그가 하위 태그로 사용됩니다.
<body> ... </body>
<html>의 하위 태그로, 문서의 몸통을 나타냅니다. <head> 태그와는 달리 브라우저 화면에 직접적으로 보이는 것들이 주로 포함됩니다.
MBTI 성격유형 검사 웹 사이트 분석
여러분의 MBTI는 무엇인가요...? 저는 상당한 MBTI 과몰입 인간입니다. ^//^ MBTI는 저 자신을 다시 한 번 성찰하게 만드는 소중한 데이터를 제공해주었기 때문입니다. 하여, 오늘은 저에게 새로운 인사이트를 제공해준 MBTI 성격유형 검사 웹 사이트의 구조를 HTML, CSS, JS의 세 가지 영역으로 나누어 살펴보고자 합니다.
먼저 뼈대가 되는 HTML 구조를 파악하기 위해 CSS와 JS를 모두 제거한 태초의 모습을 살펴보았습니다.
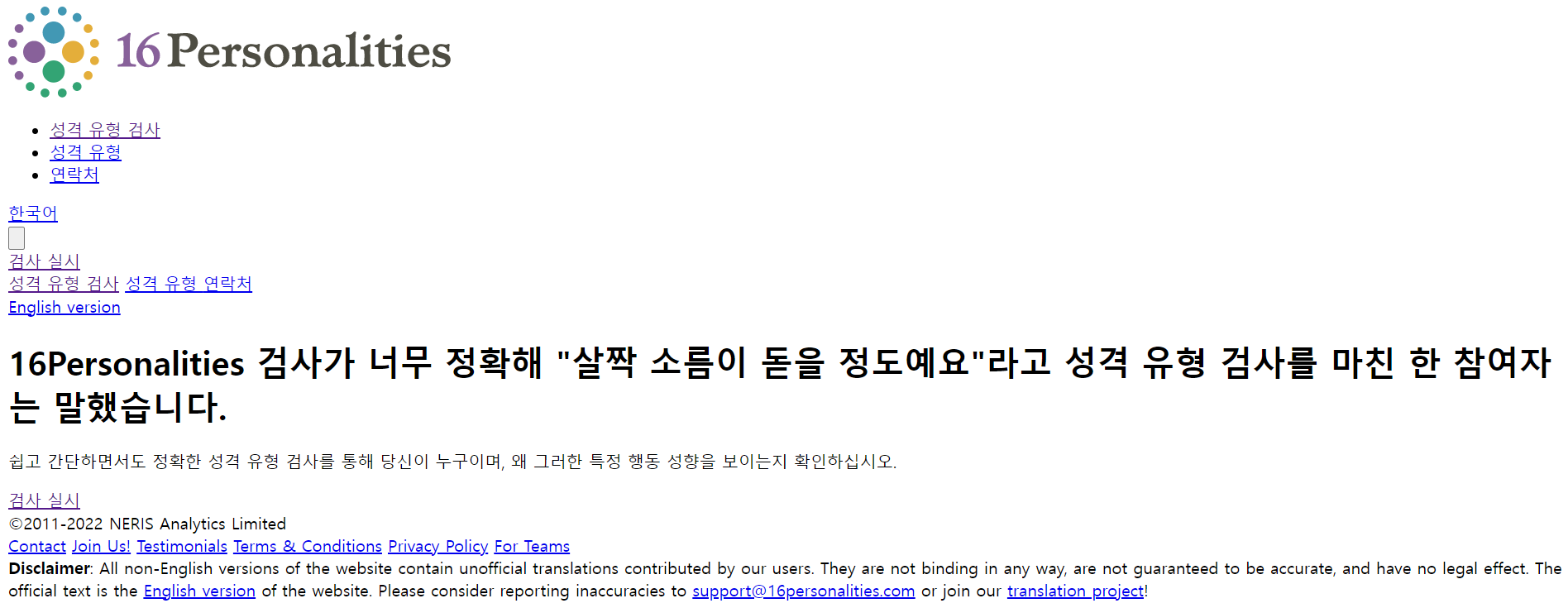
HTML

웹 페이지를 덮고 있던 살갗을 걷어내니 정말이지 초라한 모습입니다. 검사를 하고싶은 마음이 1도 들지 않습니다.
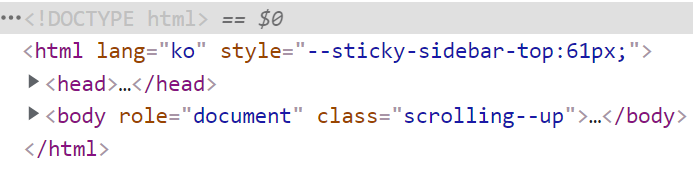
해당 페이지를 더 상세히 살펴보기 위해 작성된 코드를 확인했습니다.

MBTI 성격유형 검사를 소개하는 랜딩페이지는 앞서 살펴본 기본 구조와 동일하게 구성되어 있습니다. 각각의 항목을 상세히 살펴보기 위해서는 토글키를 클릭합니다.
랜딩페이지 <head> 태그 상세보기
MBTI 성격유형 검사 랜딩페이지의 <head> 태그에는 <meta>, <title>, <link>, <style>, <script> 태그가 포함되어 있습니다. CSS와 JS에 해당하는 태그는 뒷단에서 보도록 하고, 해당 태그를 제외한 <meta>, <title> 태그를 상세히 살펴보도록 하겠습니다.
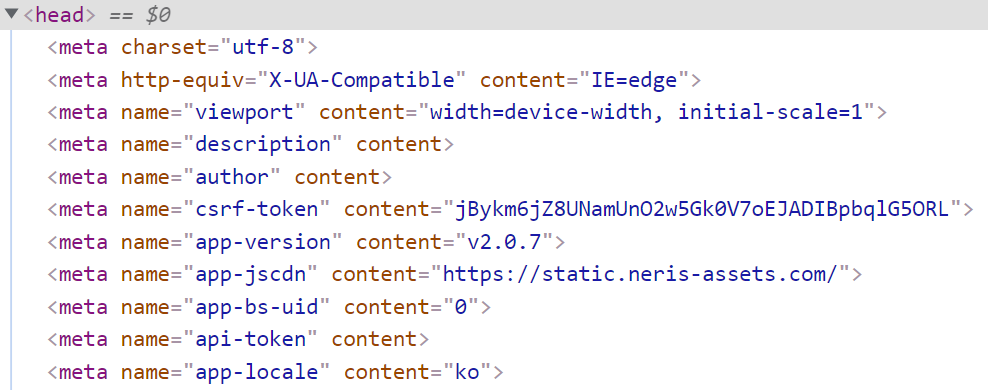
<meta>
브라우저의 보이지 않는 정보인 메타데이터(metadata)를 정의하는 데 사용되는 태그입니다. 검색 엔진을 위한 키워드, 웹 페이지에 대한 설명, 문서의 저자, 모든 장치에서 웹 사이트가 잘 보이도록 뷰포트를 설정하는 예제 등이 여기에 포함됩니다.

<title> ... </title>
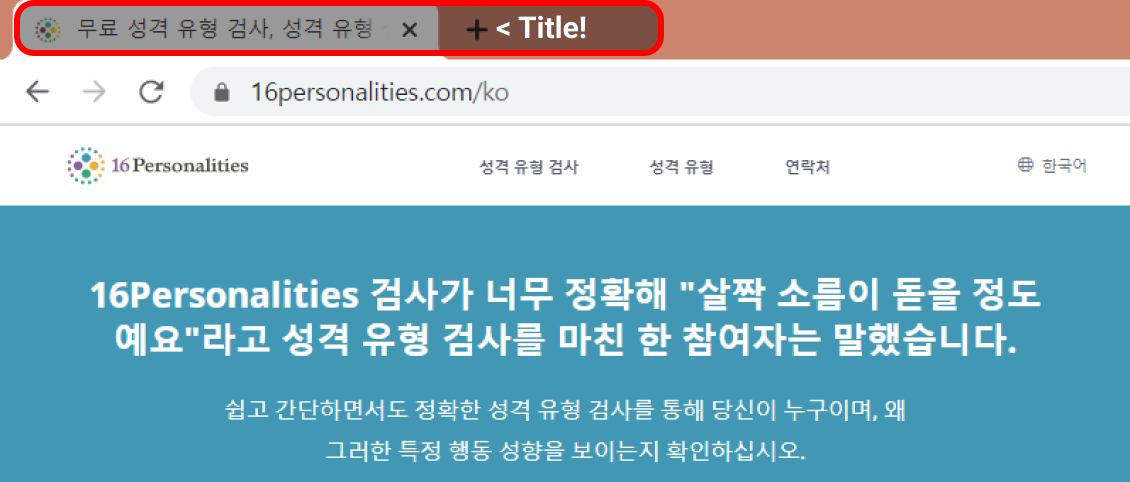
브라우저의 타이틀을 정의하는 태그입니다. 브라우저의 탭 영역에서 확인할 수 있으며, 해당 영역에 커서를 가져다 대면 전체 문구를 확인할 수 있습니다.
작성 코드

실제 화면

랜딩페이지 <body> 태그 상세보기
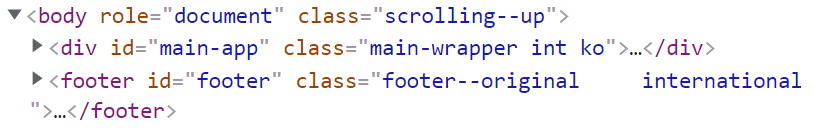
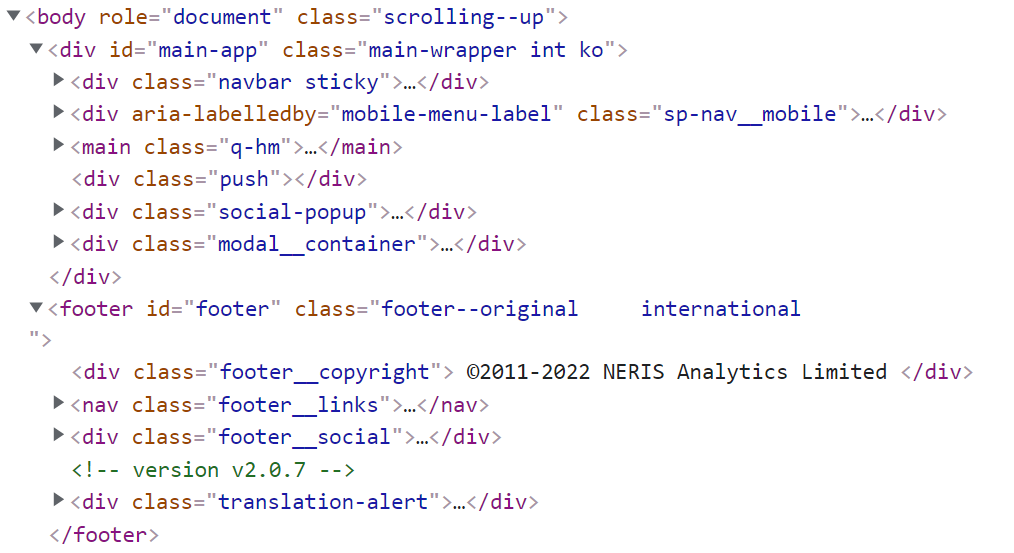
코드 살펴보기

<body> 태그는 크게 <main>과 <footer>로 구분되어 있습니다.
- <main> : 문서의 주요 콘텐츠를 설정
- <footer> : 저작권 정보, 서비스 제공자 정보 등을 나타내며, 주로 사이트 하단에 위치
여기서 등장하는 div 태그는 Division 의 약자로 레이아웃 구분에 사용됩니다. 해당 태그를 살펴보면 각 영역이 어떤 섹션으로 구분되어 있는지 파악하기 용이합니다.
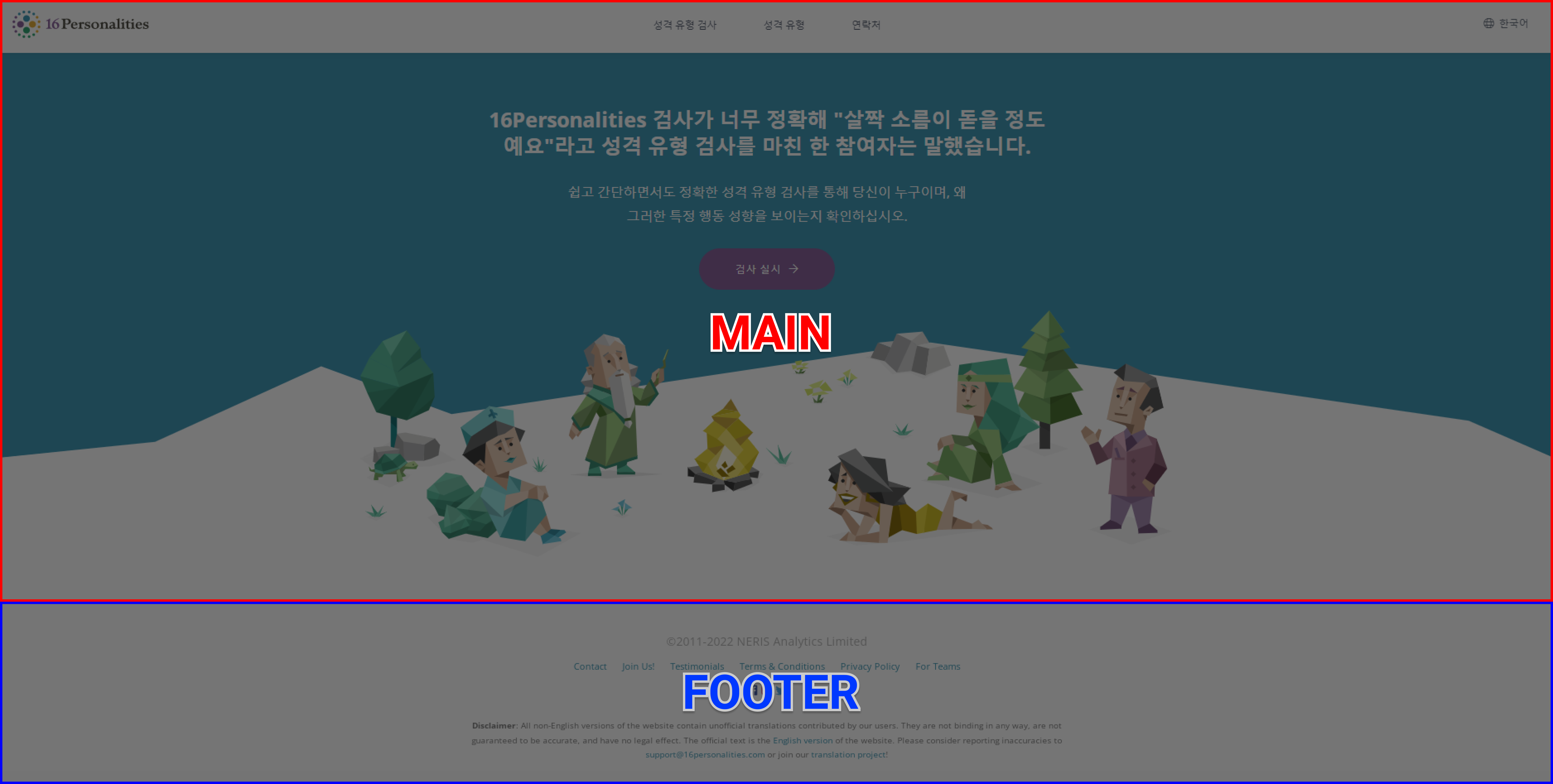
실제 화면 (CSS 포함)

그럼, 각각의 영역을 더 자세히 살펴보겠습니다.

<main>은 크게 6개 섹션으로 나뉘어져 있으며, 네비게이션바와 각종 버튼 요소, 그리고 main text가 포함되어 있습니다.
<footer>는 크게 4개 섹션으로 구분되어 있으며, 카피라이트, 네비게이션 링크, 소셜 계정 링크, 번역 알림 버튼이 포함되어 있습니다.
CSS
CSS(Cascading Style Sheet)는 HTML 문서의 스타일이나 레이아웃 등 디자인 서식을 작성하는 언어입니다. HTML 문서에 CSS를 연결할 때는 다음의 세 가지 방법을 이용합니다.
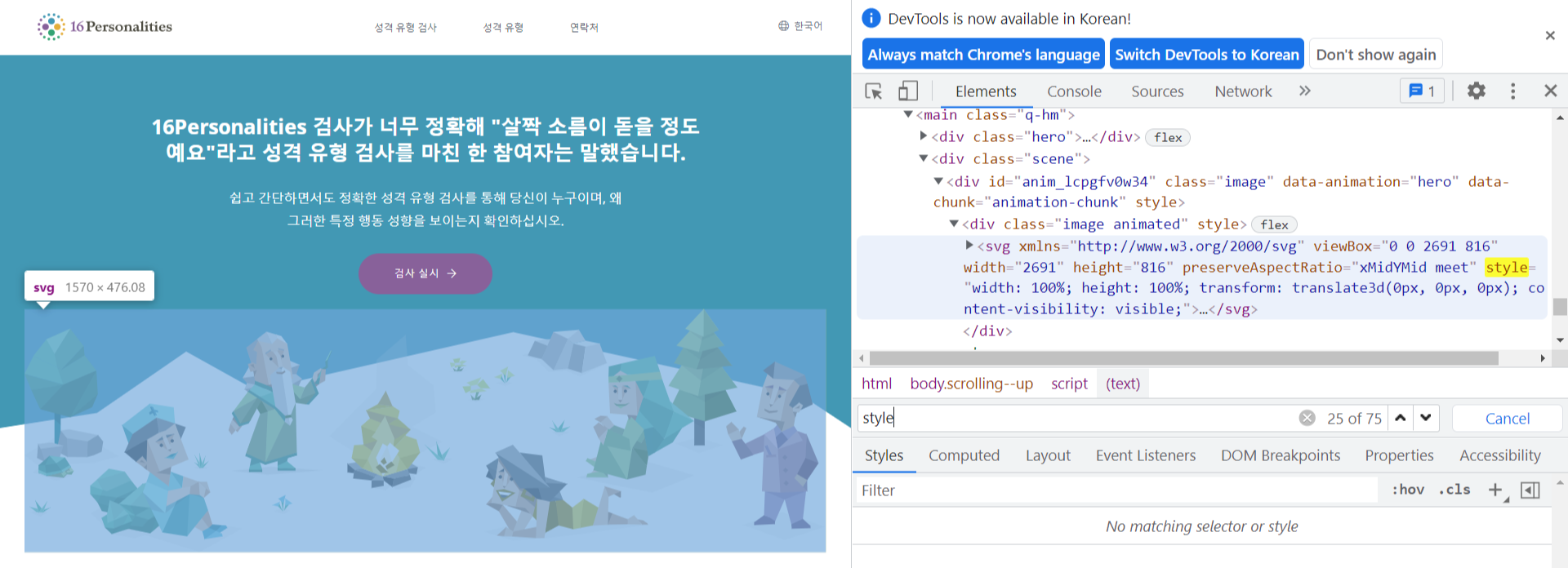
인라인 스타일
HTML 문서 내 태그 안에 직접 CSS 코드를 기술하는 방식입니다. 태그 안에 style 속성을 추가합니다. 이 경우 한정된 요소에만 스타일을 적용할 수 있고, 한 번 설정된 스타일을 변경하기가 매우 어려워 권장하지 않는 방식입니다.
랜딩페이지의 메인 이미지는 다음과 같이 <body> 태그 내에 위치한 인라인 스타일로 구현되어 있음을 알 수 있었습니다.

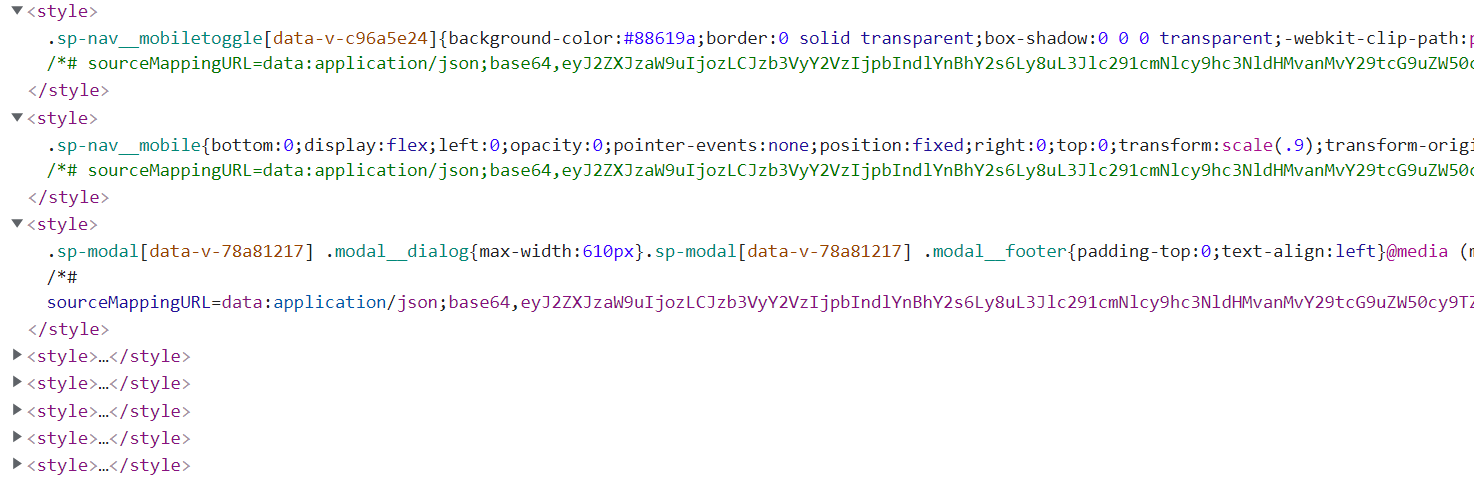
내부 스타일시트
<head> 태그의 하위 태그로 <style> 태그를 삽입합니다. 이 경우 html 태그와 css 코드를 분리하여 작성할 수 있습니다.
MBTI 성격유형 검사 랜딩페이지 내에도 다음과 같이 내부 스타일시트가 활용되고 있습니다.

외부 스타일시트
<head> 태그에 <link> 태그를 삽입하여 외부 스타일시트를 참조합니다. 이 경우 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있습니다.
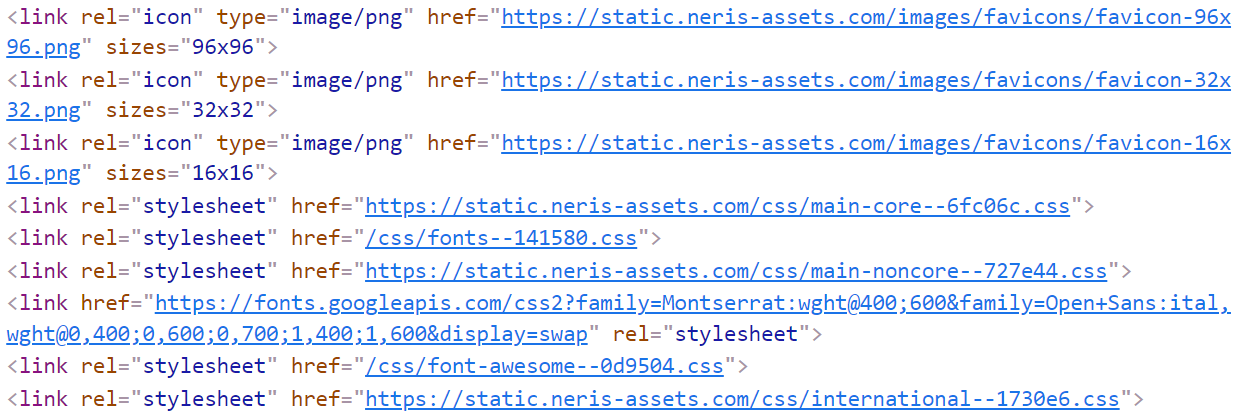
<link>
다른 문서를 참조하거나 외부 소스를 연결하는 태그입니다. 특히 스타일시트 문서를 별도로 관리하고 연결하는 용도로 자주 사용됩니다.
랜딩페이지 코드를 다시 한 번 살펴보면, <head> 태그 내에 <link> 태그가 다수 삽입되어 있음을 알 수 있습니다.

우선순위
해당 웹 사이트에는 세 가지 방식이 모두 활용되고 있음을 알 수 있습니다. 이 세 가지 방식을 모두 혼합하여 사용할 경우 인라인 스타일이 우선적으로 적용됩니다. 그리고 하나의 요소에 CSS 속성이 중복으로 설정되어 있다면, 아래와 같은 순서에 따라 우선순위가 결정됩니다.
1. 속성값 뒤에 !important가 붙어있는 속성
2. 인라인 스타일
3. #id로 지정한 속성
4. class, attribute, pseuo-class로 지정한 속성
5. 태그 이름으로 지정한 속성
6. 상위 객체에 의해 상속된 속성
JavaScript
HTML로 웹의 뼈대를 만들고, CSS로 디자인을 완료했다면 이제 자바스크립트로 동작을 구현할 차례입니다.
자바스크립트 역시 세 가지 방법으로 HTML 문서에 연결할 수 있습니다.
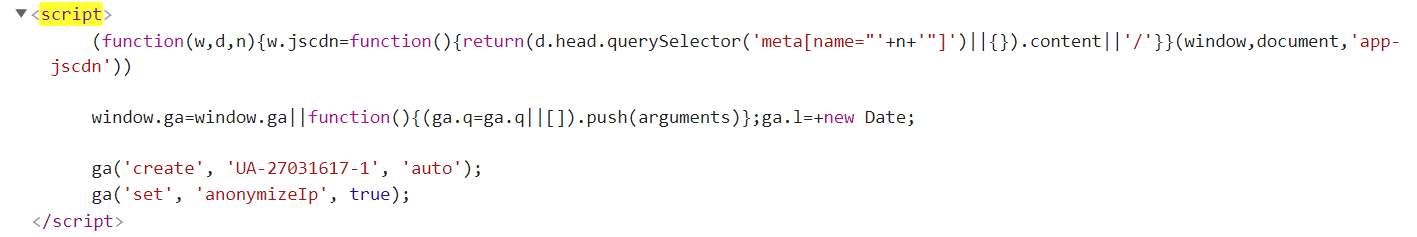
<script>...</script> 태그 작성
다음과 같이 <script> 태그를 사용해 자바스크립트 코드를 직접 삽입할 수 있습니다. 아래 코드를 통해 어떤 동작이 구현되는지는 잘 모르겠읍니다....함수가 삽입되어 있는 것으로 보이는데,, 추후 학습해 보도록 하겠습니다.

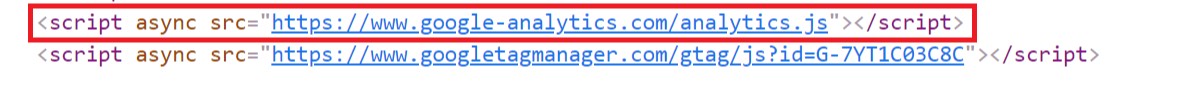
외부 주소로 연결
아래와 같이 외부 링크를 통해 자바스크립트 코드를 추가할 수 있습니다. 링크를 검색해보니, 구글 애널리틱스 추적코드가 삽입되어 있는 것을 알 수 있었습니다. 사용자 데이터를 확보하기 위해 추적 코드를 삽입했으리라 생각됩니다.

외부 파일 추가
HTML 문서에 직접 코드를 작성하지 않고, 외부 파일을 통해 자바스크립트 코드를 삽입할 수 있습니다.
해당 방법은 본 랜딩페이지에는 적용되지 않은 것으로 보입니다.
예시)
<script src="외부 파일"></script>
과제 회고
와우... 디테일하게 분석해 보기 위해 다소 심플하고 익숙한 웹 사이트를 골랐는데, 하나하나 공부하면서 작성하다 보니 엄청난 시간이 걸렸습니다. 그래도 웹 사이트의 구조와 웹 개발 3대장에 대해 학습하며 개(발)알못에서 개린이(?)로 신분이 상승한 것 같습니다. ^//^ 하다 보니 나름 재미있는 것 같기도 하고... 아직 뜨거운 맛을 보지 못한 것일까... 앞으로 생활코딩이나 다양한 영상을 통해 더 학습해 볼 의지가 생겼습니다 호호! 이제 개린이에서 개른이로 천천히 성장할 수 있길! 불.끈.
참고자료
https://webdir.tistory.com/309
HEAD(문서 머리) 영역 #3 - LINK 요소
head 요소에 포함되는 link 요소에 대하여 설명합니다. link 요소의 rel 속성은 a 요소에도 존재하며, head 영역에 속하진 않지만 같이 다루겠습니다. LINK 요소 요소는 다른 문서 또는 외부 소스와의 링
webdir.tistory.com
https://settembre.tistory.com/428
HTML 기초 문법
문서의 범위 <!DOCTYPE html> 정보 범위 구조 범위 .html 파일에서 문서를 나타내는 여러 태그들이 있다. 우선 의 경우 문서의 형식을 정의한다. 어떤 html 버전으로 구조화 되는지를 나타낸다. 태그의
settembre.tistory.com
http://www.tcpschool.com/html-tags/meta
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
https://ofcourse.kr/css-course/%EC%A0%81%EC%9A%A9-%EC%9A%B0%EC%84%A0%EC%88%9C%EC%9C%84
CSS 적용 우선순위 - ofcourse
개요 CSS의 특성상 어떤 태그에 속성이 중복되어 설정될 수 있는데요, CSS는 어떤 속성이 우선되어 적용되는지 미리 명시하고 있습니다. 우선순위는 아래와 같습니다. 속성 값 뒤에 !important 를 붙
ofcourse.kr
HTML에 자바스크립트를 연결하는 세 가지 방법 ✔️
HTML 문서에서 다음 세 가지 방법으로 자바스크립트 코드를 연결할 수 있습니다. 1. script 태그 내에 직접 작성 이때, HTML 4.x 버전의 경우 아래와 같이 그러나 HTML 5의 경우에는 자바스크립트가 기본
oneroomtable.tistory.com
'PMB 10 Daily - 매일매일 성장기록' 카테고리의 다른 글
| 코드스테이츠 PMB 10기 | 개알못의 눈으로 살펴본 API (2) | 2022.03.10 |
|---|---|
| 코드스테이츠 PMB 10기 | 하늘 아래 같은 앱은 없다. (2) | 2022.03.08 |
| 코드스테이츠 PMB 10기 | Kaggle 데이터로 직접 알아보는 데이터 시각화의 중요성 (0) | 2022.03.03 |
| 코드스테이츠 PMB 10기 | 린 분석으로 살펴보는 넷플릭스의 Next Step! (0) | 2022.03.01 |
| 코드스테이츠 PMB 10기 | GA도 다 무신사랑 해! (0) | 2022.02.25 |




