코드스테이츠 PMB 10기 | 국내 최초 속옷 구독 시대를 연 '인더웨어' - 유저의 심리를 잘 파악하고 있을까?

처음 인스타그램 광고를 통해 접하게 된 인더웨어의 국내 최초 속옷 구독 서비스 '월간가슴'
구독 경제 시대에 발맞춰 속옷을 구독한다는 획기적인 발상 덕일까.
월간가슴은 주변 여성 지인들이라면 모르는 사람이 없을 정도로 단숨에 인지도를 확보할 수 있었습니다.

여성 분들이라면 한 번쯤, 위 그림 속 여성과 같은 경험을 한 일이 있을 텐데요. 저 역시 제 신체 사이즈를 잘 알지 못해 속옷을 구매하는 데 어려움이 있었고, 직원 분의 도움을 받아 구매를 한 적이 있었습니다. 그런데 아무리 그래도 처음 뵙는 직원분께 제 신체를 드러내는 것이 썩 유쾌하지는 않았는데요. 결국 그렇게 구매한 속옷도 제 신체에 편안하게 맞는 느낌이 없어서 전체적으로 만족스럽지 못했던 기억이 남아있습니다.
이처럼 많은 사람들은 자신의 신체에 대해 생각보다 잘 알지 못하며, 우리의 신체는 특히 사물처럼 고정된 것이 아니라 계속해서 변화하기 때문에 내 몸에 딱 맞고 편안한 속옷을 찾기란 참으로 어려운 것 같습니다.
인더웨어는 여성들이 겪게 되는 이러한 문제를 해결하기 위해 고객에게 다음과 같은 가치를 전달하고자 합니다.

인더웨어에서 제공하는 속옷 정기구독 서비스 '월간가슴'은 매달 서비스 제공 후 이용 고객을 대상으로 피팅감 & 만족도 설문을 통해 더욱 개인화된 추천 서비스를 제공합니다.
해당 서비스를 론칭한 기프팅팀은 고객이 옷의 사이즈나 남이 정한 기준에 자신을 맞추는 것이 아니라, 자신에 대해 더 잘 알아가는 과정을 통해 더욱 건강하고 아름다운 삶을 살 수 있도록 독려합니다. 그리고 이 과정 자체를 자신을 사랑하는 하나의 방식으로 설명합니다.
그리고 저는 해당 서비스에 대해 조사하던 중 더기프팅컴퍼니의 김형수 대표님께서 익명의 공간에 남기신 다음과 같은 글을 발견할 수 있었는데요.

<핵심 요약>
- '속옷' 그 자체가 아닌 '옷 안에 있는 사람'에 먼저 집중한다.
- 자신의 몸에 먼저 관심을 갖는 것은 기업이 지향하는 아주 중요한 가치이다.
서비스 조사 과정에서 기업의 지향점과 그 가치를 달성하기 위해 기업이 지닌 기술을 활용하는 방식에 공감하여, 고객이 자신의 몸에 먼저 관심을 가질 수 있도록 어떻게 UX를 설계하였을지 궁금해졌습니다.
그래서 오늘은 Laws of UX의 10원칙을 토대로 인더웨어가 유저의 경험을 어떻게 설계하고 있을지 살펴보도록 하겠습니다.
다만, 학습자의 관점에서 서술한 매우 주관적인 내용이 담겨있으므로, 사실과 다른 내용이 있다면 댓글을 통해 피드백 주시면 감사하겠습니다 :D
1. 제이콥의 법칙
사람들은 익숙한 방식을 더 잘 사용한다.
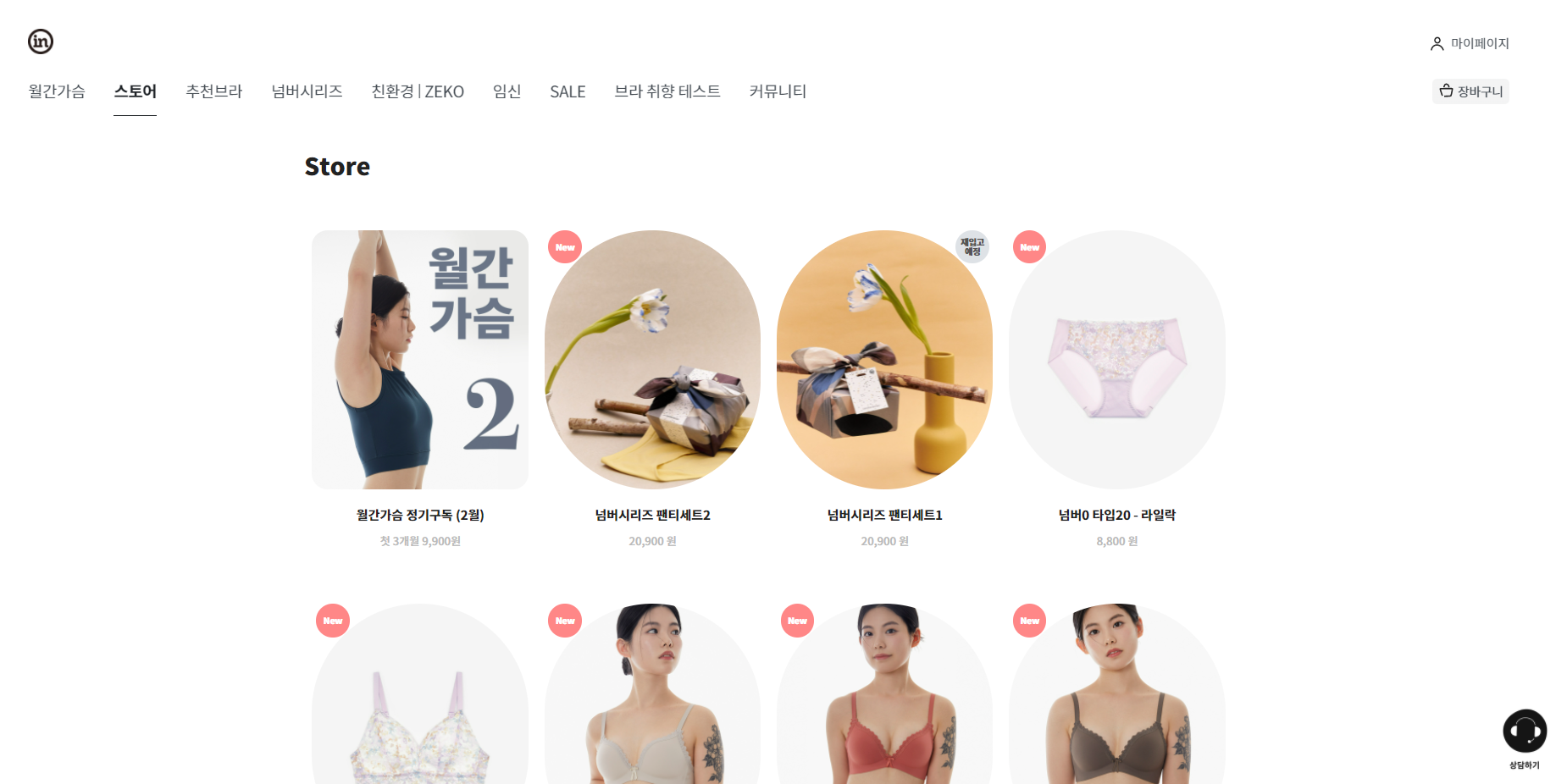
홈 화면



인더웨어의 홈 화면은 다른 사이트와 비교하면 굉장히 심플한 느낌을 받을 수 있습니다. 이는 굉장히 주관적인 영역일 수 있기 때문에 장/단점을 나누어 보자면, 인더웨어의 경우 심플한 UI로 인해 상품 썸네일에 더욱 집중할 수 있지 않았나 싶습니다.
반면, 유명 국내 쇼핑몰과 비교해보면 인더웨어에는 우리가 흔히 볼 수 있는 '배너'와 '검색창' 등 몇몇 기능이 부재함을 알 수 있습니다.
이 외에도 익숙하지 않은 UI가 전체적으로 저에게 어떤 인상을 남겼는지 아래 계속되는 분석을 통해 살펴보도록 하겠습니다.
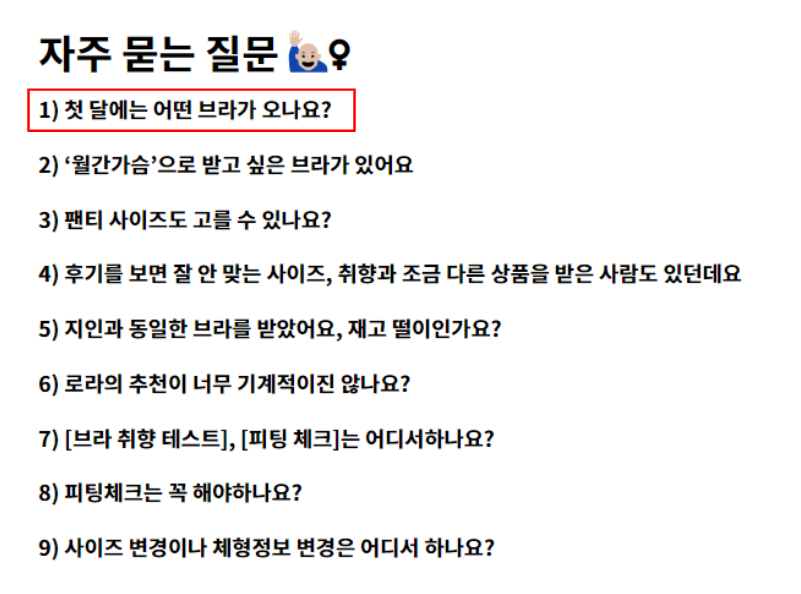
텍스트? 링크? 버튼?
일반적으로 우리는 텍스트는 텍스트 그 자체로 인식하기 때문에 클릭의 대상으로 여기지 않습니다. 그렇기 때문에 무언가 추가적으로 안내할 사항이 있거나, 다음 행동으로 연결할 필요가 있을 경우 '버튼'의 형식을 취하여 텍스트를 노출하게 되는데요.
먼저, 왼쪽 코드스테이츠의 화면을 보면 '버튼' 형식의 UI와 '>' 표시로 클릭을 유도하고 있음을 알 수 있습니다.
반면, 오른쪽 인더웨어의 이미지를 보면 자주 묻는 질문의 모든 내용을 텍스트 형식으로 구성하여 다음 행동(클릭하여 내용을 확인하자!)이 직관적으로 연결되지 않았습니다.


2. 피츠의 법칙
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.

인더웨어는 사용자가 자주 클릭할만한 로그인, 장바구니, 카테고리 메뉴를 모두 오른쪽 상단에 배치했습니다. 사실 저는 핸드폰을 한 손으로 주로 사용하기 때문에 햄버거 메뉴(三 모양)가 왼쪽에 있는 경우 불편함을 호소한 적이 많았는데요. 이 부분에도 명확한 정답은 없겠지만, 오른손잡이인 저에게는 한 손으로 카테고리를 확인하기가 굉장히 편했습니다.
하지만 한 가지 아쉬운 점은 햄버거 메뉴를 메뉴바와 동일선상에 위치시켜 일부 문구가 가려지는 현상이 발생하는 것이었습니다. 차라리 장바구니-로그인-햄버거 메뉴를 메뉴바 상단에 나란히 배치하면 어땠을까 하는 생각이 들었습니다.
3. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.

사람은 선택지가 너무 많으면 '나를 위해 이렇게 다양한 선택지를 준비해주다니... 감동이야...' 하는 마음이 들기보다는 '도대체 뭘 고르라는 거지...?' 하는 혼란스러움을 먼저 겪게 됩니다.
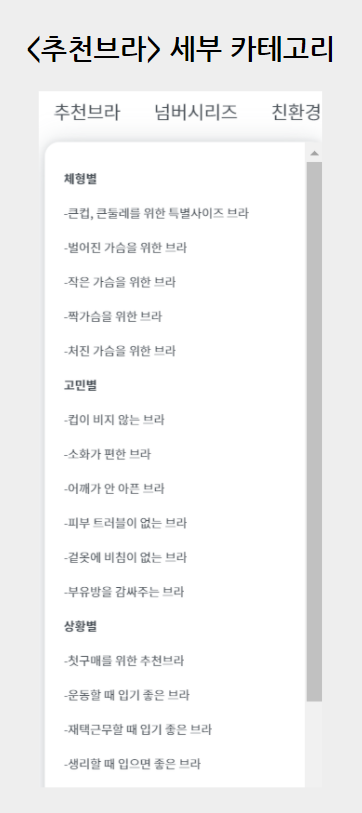
인더웨어는 체형별/ 고민별/ 상황별 크게 세 가지 카테고리로 분류하여 고객에게 적합한 속옷을 추천하고 있는데요. 이러한 섬세한 추천이 고객에게 매력 포인트가 될 수도 있지만, 오히려 너무 많은 선택지를 제공함으로써 의사결정이 지연되는 결과를 만들 수도 있겠다는 생각이 들었습니다.
4. 밀러의 법칙
보통 사람은 작업 기억에 7(±2) 개의 항목 밖에 저장하지 못한다.
사람이 정보를 받아들이는 데는 한계가 존재합니다. 미국 프린스턴 대학의 인지 심리학자인 조지 밀러는 자신의 논문을 통해 '사람이 한 번에 기억할 수 있는 정보의 양은 7개 전후'라고 주장하기도 했습니다. 여기서 나온 개념이 바로 '밀러의 법칙'인데요. 밀러의 법칙의 핵심은 단순히 제공하는 정보의 양을 줄이는 데 있는 것이 아니라, 정보를 일정한 기준에 따라 그루핑 하여 인지 과부하를 방지하는 것입니다. 간단한 예시를 통해 살펴보겠습니다.
여러분은 왼쪽 숫자에서 0이 몇 개인지 한눈에 파악이 되시나요?
아마 숫자를 세기 위해 눈을 게슴츠레 뜨고 바라봐야 할지도 모릅니다.
그런데 만약 이 숫자를 세 덩어리로 나누어 오른쪽과 같이 변경한다면, 우리는 쉽게 0이 10개라는 것을 파악할 수 있습니다.

이번에는 인더웨어의 카테고리를 통해 살펴보겠습니다.

왼쪽은 인더웨어의 현재 카테고리 구성입니다. 상위 메뉴와 하위 메뉴의 구분이 명확하지 않으며, 스크롤을 내려야만 모든 카테고리를 확인할 수 있습니다.
하지만 만약 오른쪽과 같이 하위 메뉴도 접는 형태로 제공한다면, 사용자가 카테고리 구성을 파악하는 데 더욱 용이하지 않을까 싶습니다.
5. 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게
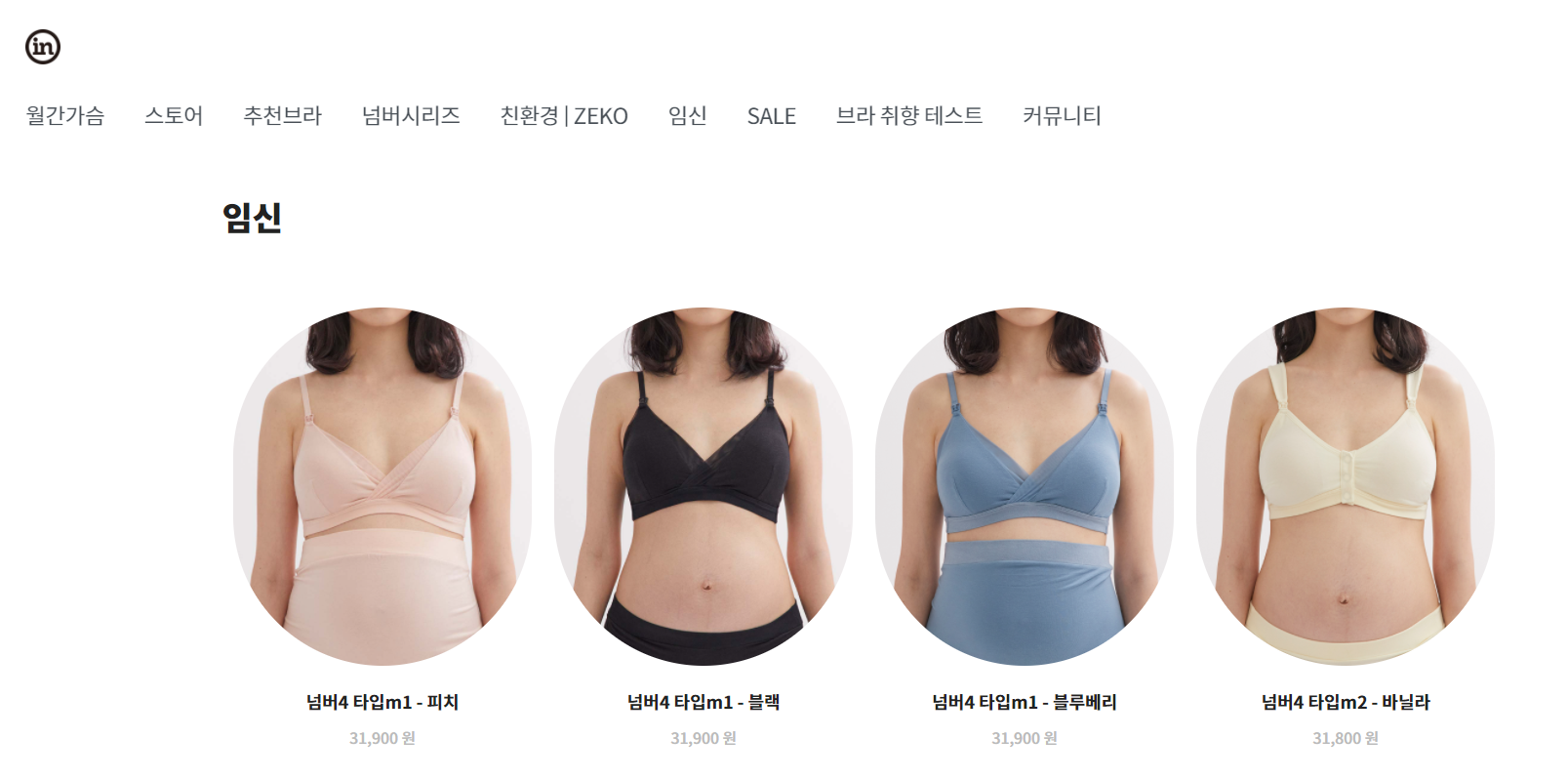
기업이 의도한 대로 사용자가 바로 이해할 수 있다면 그보다 좋을 수가 없겠지만, 친절하지 않은 UX는 사용자로 하여금 의아함 혹은 불만을 자아내기도 합니다. 저는 아래 페이지를 보면서 그러한 감정을 느낄 수가 있었는데요.


왼쪽의 이미지는 임산부를 위한 속옷만 모아놓은 카테고리인데, 그 이름이 '임신'입니다.
임신: 인간을 포함한 포유류 동물의 수정란이 암컷 또는 여성의 자궁 내벽에 착상한 순간부터 출산을 통해 배출되기 전까지의 '상태'를 일컫는다.
해당 카테고리의 이미지가 모델의 '상태'에 초점을 맞추는 것이 아닐지언대, 어째서 카테고리명이 임신이라고 되어있는지 다소 의문이 들었습니다. 카테고리 명을 '임산부 속옷'과 같이 변경한다면 사용자도 보다 직관적으로 받아들일 수 있지 않을까 싶습니다.
그리고 오른쪽 이미지는 '추천브라'의 수많은 세부 카테고리 중 '재택근무할 때 입기 좋은 브라' 를 클릭했을 때 나타나는 화면인데요. 어째서 저 속옷들이 재택근무할 때 입기 좋은지 간략한 설명이 덧붙여져 있다면 좀 더 납득이 가지 않았을까 싶은 아쉬움이 남았습니다.
6. 피크엔드의 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.

만약 위에서 살펴본 아쉬운 UX를 CS의 영역에서 해소해 준다면 사용자의 경험을 개선할 수 있지 않을까 하는 생각에 화면 우측 하단에 고정되어 있는 '상담하기' 버튼을 클릭했습니다. 그런데 아니나 다를까, 채팅이 불가능한 프로필이라는 알림 창이 떴습니다.
사용자가 '상담하기'라는 버튼을 누를 때는 이미 부정적인 경험과 감정들이 쌓여있는 상태일 경우가 많습니다. 그런데 이 상황에서 최후의 수단으로 시도한 상담 기능마저 작동하지 않는 것을 알았을 때, 고객은 문제를 해결하기보다 이탈할 가능성이 다분히 높아질 것입니다.
+ 2022/02/14 내용 추가

앞서 상담 서비스가 제대로 작동하지 않는 점을 불편한 UX로 작성한 바 있는데요. 금일 월간가슴 배송 여부를 확인하기 위해 접속해보니 우측 하단 상담하기 버튼이 변경된 것을 알 수 있었습니다. 클릭해보니 채널톡/카카오톡 두 가지 방식으로 고객 상담을 운영하고 있으며, 두 방식 모두 정상적으로 작동함을 알 수 있었습니다.
아마도 이전 이미지는 서비스 운영시간이 아닌 때에 접속할 경우에 나타난 팝업일 것으로 생각됩니다. 제가 주말에 방문하였기 때문에 그랬던 것 같습니다. 하지만 만약 정상적으로 운영되는 서비스이며, 단지 서비스 운영 시간이 아닐뿐이라면 고객이 오해하는 일이 없도록 '채팅이 불가능한 채널입니다' 가 아닌 '현재는 서비스 운영시간이 아닙니다. 서비스 운영 시간은 평일 00시-00시입니다. 감사합니다.' 와 같은 문구로 변경하면 어떨까 하는 생각이 들어 내용을 덧붙입니다.
7. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.


우리가 흔히 하는 말 중 보기 좋은 떡이 먹기도 좋다는 말이 있는데요. 심미적 사용성 효과는 심미적인 디자인을 그렇지 않은 디자인보다 사용하기 더 쉽다고 받아들이는 현상을 말합니다.
아래 두 이미지를 살펴보면 오른쪽 이미지(컴포트 랩)는 상단 메뉴바의 색상을 구분하여 시각적인 효과를 더하고, 대형 배너와 직관적인 카피라이팅을 통해 사용자에게 어떤 상품을 제공하는지 분명하게 전달하고 있습니다.
반면, 왼쪽 이미지(인더웨어)의 직관적이지 않은 카테고리 명칭(예. 임신, 넘버시리즈, 친환경/ZEKO)과 통일성 없는 이미지(예. 보자기 상자)들로 인해 어떤 서비스를 제공하는지 분명하게 와닿지는 않았습니다. 실제로 보자기에 싸여 있는 상자를 보고 팬티 세트를 떠올릴 수 있는 사람이 얼마나 될지 다소 의문이 들기도 했습니다.
8. 본 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이 나는 한 가지만 기억할 가능성이 크다.

위 이미지는 인더웨어의 상품 주문 단계에서 볼 수 있는 '장바구니'와 '바로구매' 버튼입니다. 사실 이 역시 정답은 없겠지만, 색상을 달리 한다면 사용자가 그 차이를 더 쉽게 인지할 수 있지 않을까 하는 생각이 들었습니다.
9. 테슬러의 법칙
복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.

모든 것을 생략하고 단순화한다고 해서 사용자가 만족하는 것은 아닙니다. 특히 온라인 주문 시 절대 생략할 수 없는 과정은 '상품 배송 정보'를 입력하는 것입니다.
그런데 이 정보는 이미 회원가입단계에서 입력한 정보이기도 하기 때문에, 상품 주문 시 해당 정보와 연동될 수 있도록 설계하여 사용자가 입력할 내용을 최소화하는 것이 중요할 텐데요. 이는 다른 커머스에서도 동일하게 적용되는 부분이기는 하지만, 인더웨어에서도 역시 기존에 입력한 정보와 연동되어 배송 정보를 추가로 입력하지 않아도 바로 다음 프로세스로 넘어갈 수 있어 사용이 편리했습니다.
10. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.

위 이미지는 인더웨어에서 발행하는 '매거진' 을 클릭했을 때 나타난 화면입니다. 아래와 같이 우리가 보게 될 데이터의 뼈대를 간략하게 보여줌으로써 대기 시간 동안 발생할 수 있는 부정적인 사용 경험을 예방하는 효과가 있습니다.

그리고 위 이미지는 인더웨어에서 제공하는 '브라 취향 테스트' 진행 중 나타난 화면입니다. 이 테스트는 진행 과정이 꽤 긴 편인데요. 고객의 체형과 취향에 맞는 속옷을 배송해주는 서비스이기 때문에 이러한 과정에 더 공을 들이는 것 같습니다. 그래서 해당 테스트를 실제로 해 본 결과 총 21개의 질문으로 구성되어 있음을 알 수 있었습니다.
몇 가지 설문을 진행한 후에 아래와 같은 로딩 이미지를 확인할 수 있었는데요. 현재까지의 진행상황을 프로그레스 바로 확인할 수 있도록 하며, 유저가 이탈하지 않고 다음 테스트까지 진행할 수 있도록 독려하는 효과가 있습니다. 사실 로딩 시간이라기엔 너무나 찰나의 순간이었지만, 테스트 진행상황을 확인하기에 좋은 UX 였던 것 같습니다.
지금까지 Laws of UX의 10원칙을 토대로 인더웨어라는 서비스를 이용자, 그리고 학습자의 관점에서 분석해 보았습니다. 사실 저라는 한 이용자의 매우 주관적인 생각을 담았기에 정답이 될 수는 없겠지만, 보다 개선된 UX로 더기프팅컴퍼니, 그리고 인더웨어가 지닌 가치관과 진정성이 이용자들에게 더욱 효과적으로 전달되길 바라는 마음입니다.
+ 2022/02/13 월간가슴 여정 시작

UX 분석을 하다가 홀린듯 월간가슴 여정을 시작해버렸습니다.
서비스 기획 의도와 가치관이 매우 마음에 들기도 했고, 사실 무엇보다 호기심이 가장 큰 이유였습니다. 호호! 궁금한 건 절대 못참지...
그리고 정기 구독상품으로 이루어진 메인 서비스를 이용해보지 않고 UX를 판단하기에는 어려움이 있다고 생각했습니다. 구독 상품은 특히 직접 이용해보고 기업이 UX를 지속적으로 어떻게 만들어나가는지가 중요하다고 생각합니다.
하여, 서비스를 직접 이용해 본 후 피크엔드의 법칙을 토대로 이용 경험을 리뷰해 보도록 하겠습니다. 과연 저라는 변화무쌍한 고객을 Lock-in 시킬 수 있을지! 월간가슴만의 특별함을 기대해보겠습니다!
+ 2022/02/14 피크엔드의 법칙 정정
기존에 게시한 내용과 달라진 부분을 발견하여 상단에 변경된 내용을 추가 기재하였습니다.
참고
https://shop.inthewear.com/products
스토어 - 인더웨어
당신의 삶을 건강하고, 아름답게 - 인더웨어
shop.inthewear.com
https://www.notion.so/thegiftingcompany/05f6c94934d1463db2d075adb948078b
팀 기프팅 소개
속옷 브랜드 인더웨어와 정기구독 서비스 월간가슴을 만드는 더기프팅컴퍼니 입니다.
www.notion.so